What is website development?
Website development refers to the work that goes into building a website. This could apply to anything from creating a single plain-text webpage to developing a complex web application or social network.
While web development typically refers to web markup and coding, it includes all related development tasks, such as client-side scripting, server-side scripting, server and network security configuration, ecommerce development, and content management system (CMS) development.
Why is web development important?
You might be a business owner hiring a freelance developer to build your website, a marketer pitching a vision to your development team, or a student learning about development as a career. Regardless of who you are or why you’re reading this guide, understanding the basics of website development can be helpful in this technology-driven world.
The internet isn’t going away anytime soon. In fact, it’s become a portal and primary method of research, connection, education, and entertainment in the world. As of 2019, there are 4.2 billion global internet users. That’s more than half the world’s population, and these folks are using the internet for a vast variety of reasons.
What’s the one thing those reasons have in common? They require a website, and each website requires a skilled web developer.
Web development is also a rapidly expanding industry. Between now and 2028, the employment of web developers is expected to grow by 13%. That’s much faster than most other technology careers.
Web Development Basics
- What a Website Is
- What an IP Address Is
- What HTTP Means
- What Coding Is
- What Front-end Means
- What Back-end Means
- What a CMS Is
- What Cybersecurity Is
Now that we’ve defined web development, let’s review some web development basics to better acquaint you with the topic.
1. What a Website Is
Websites are files stored on servers, which are computers that host (fancy term for “store files for”) websites. These servers are connected to a giant network called the internet … or the World Wide Web (if we’re sticking with 90s terminology). We talk more about servers in the next section.
Browsers are computer programs that load the websites via your internet connection, such as Google Chrome or Internet Explorer. Your computer is also known as the client.
2. What an IP Address Is
Internet Protocol is a set of standards that govern interaction on the internet.
To access a website, you need to know its IP address. An IP address is a unique string of numbers. Each device has an IP address to distinguish itself from the billions of websites and devices connected via the internet.
The IP address for HubSpot is 104.16.249.5. You can find any website’s IP address by visiting a site like Site 24×7 or by using Command Prompt on Windows or Network Utility > Traceroute on MacBooks.

To find your device’s IP address, you can also type “what’s my IP address” into your search browser.
While you can access a website using its IP address, most internet users prefer to use domain names or by going through search engines.
3. What HTTP Means
HyperText Transfer Protocol (HTTP) connects you and your website request to the remote server that houses all website data. It’s a set of rules (a protocol) that defines how messages should be sent over the internet. It allows you to jump between site pages and websites.
When you type a website into your web browser or search for something through a search engine, HTTP provides a framework so that the client (computer) and server can speak the same language when they make requests and responses to each other over the internet. It’s essentially the translator between you and the internet — it reads your website request, reads the code sent back from the server, and translates it for you in the form of a website.
4. What Coding Is
Coding refers to writing code for servers and applications using programming languages. They’re called “languages” because they comprise vocabulary and grammatical rules for communicating with computers. They also include special commands, abbreviations, and punctuation that can only be read by devices and programs.
All software is written by at least one coding language, but languages vary based on platform, operating system, and style. There are many different types of coding languages…all of which fall into two categories, front-end and back-end.
5. What Front-end Means
Front-end (or client-side) is the side of a website or software that you see and interact with as an internet user. When website information is transferred from a server to a browser, front-end coding languages allow the website to function without having to continually “communicate” with the internet.
Front-end code allows users like you and me to interact with a website and play videos, expand or minimize images, highlight text, and more. Web developers who work on front-end coding work on client-side development.
We’ll unpack more about front-end development in the next section.
6. What Back-end Means
Back-end (or server-side) is the side that you don’t see when you use the internet. It’s the digital infrastructure, and to non-developers, it looks like a bunch of numbers, letters, and symbols.
There are more back-end coding languages than front-end languages. That’s because browsers — at the front-end — only understand JavaScript, but a server — at the back-end — can be configured to understand pretty much any language. We’ll cover more about back-end development next.
7. What a CMS Is
A content management system (CMS) is a web application or a series of programs used to create and manage web content. (Note: CMSs aren’t the same as site builders, like Squarespace or Wix.)
While not required to build a website, using a CMS makes things easier. It provides the building blocks (like plugins and add-ons) and lets you create the structure with your code. CMSs are typically used for e-commerce and blogging, but they’re useful for all types of websites.
8. What Cybersecurity Is
As long as the internet exists, there will be users looking to find vulnerabilities in websites to expose private information, steal data, and crash servers. Cybersecurity practice of securing data, networks, and computers from these threats.
The methods used by hackers are constantly evolving, as are the security measures taken to defend against them. Failing to understand how your site could be targeted could result in disaster.
So, it’s important to have at least a baseline understanding of cybersecurity while learning web development — our guide to cybersecurity for more info.
Types of Web Development
- Front-end Development
- Back-end Development
- Full Stack Development
- Website Development
- Desktop Development
- Mobile Development
- Game Development
- Embedded Development
- Security Development
Whether you’re looking to hire a web developer or become one, you should understand the different types of web development that developers can master.
These different types of web development primarily refer to the different sectors of the profession in which web developers can work — we referenced some of these in the sections above. Some of these distinctions overlap, and oftentimes, web developers will master multiple types of web development.
1. Front-end Development
Front-end developers work on the client- or user-facing side of websites, programs, and software — in other words, what users see. They design and develop the visual aspects, including the layout, navigation, graphics, and other aesthetics.
The main job of these developers is to build interfaces that help users reach their goals, which is why they also often have a hand in the user experience aspect of their projects. A background in user experience helps front-end developers form empathy for end-users.
2. Back-end Development
If the front-end is what users see, the back-end is what they don’t. Back-end web developers work on the servers of websites, programs, and software to make sure everything works properly behind-the-scenes.
These developers work in systems like servers, operating systems, APIs, and databases and manage the code for security, content, and site structure. They collaborate with front-end developers to bring their products to users.
3. Full Stack Development
Full stack developers work in both the front-end and back-end sides of a website. They can create a website, application, or software program from start to finish. “Stack” refers to the different technologies that handle different functionalities on the same website, like the server, interface, etc.
Because full stack developers require years in the field to build the necessary experience, this role is often sought after. Their all-around knowledge helps them optimize performance, catch issues before they occur, and help team members to understand different parts of a web service.
4. Website Development
Website developers can be front-end, back-end, or full-stack developers. However, these professionals specialize in building websites, as opposed to mobile applications, desktop software, or video games.
5. Desktop Development
Desktop developers specialize in building software applications that run locally on your device, rather than over the internet in the web browser. Sometimes the skillset of these developers overlaps with that of web developers if an application can run both online and off.
6. Mobile Development
Mobile developers build applications for mobile devices such as smartphones or tablets. Mobile apps operate much differently than other websites and software programs, thus requiring a separate set of development skills and knowledge of specialized programming languages.
7. Game Development
Game developers specialize in writing code for video games, both console games (Xbox, PlayStation, etc.) and mobile games — which means this specialty overlaps somewhat with mobile development.
Game developers, however, specialize in building gaming experiences, which is an entirely different skill set in and of itself.
8. Embedded Development
Embedded developers work with all hardware that isn’t a computer (or, at least, what most of us imagine as “computers,” with a keyboard and screen). This includes electronic interfaces, consumer devices, IoT devices, real-time systems, and more.
With a recent rise in interconnected devices as seen with smart appliances, Bluetooth technologies, and virtual assistants, embedded development is becoming an in-demand practice.
9. Security Development
Security developers establish methods and procedures for the security of a software program or website. These developers typically work as ethical hackers, trying to “break” websites to expose vulnerabilities without intending harm. They also build systems that discover and eradicate security risks.
Now, let’s dive into the web development process (which involves many of these types of development).
Website Development Process
The process of creating a website isn’t as easy as 1-2-3. Each development path is different based on the type of website, programming languages, and resources.
The following section serves as a brief overview of the web development process and a short introduction to the most common languages and CMS options.
1. Form a plan.
Before laying pen to paper or hands to keyboard, it’s vital to first connect with teams and personnel across your organization to develop a plan for your website.
Here are some questions to consider before your first site draft:
- What is the goal of your website?
- Who is your audience, and do you want them to do on your website?
- What’s the type of website? (e.g. basic informational, membership, online store)
- What content are you aiming to publish, and at what volume? What’s the purpose of this content?
- Considering the big picture, how will you structure your website for the best navigational experience?
- What’s your budget?
Answering the questions will require interfacing between your web development, marketing, and financial teams to make informed calls. From here, you can list your priorities and develop a schedule from now until lunch. It’s much easier to create a roadmap at the beginning of the process than reverting your progress at a roadblock.
2. Create a wireframe.
All good websites start with a blueprint. Developers call this a wireframe or sitemap (not to be confused with sitemap.XML, which is an XML file that helps SERPs crawl and find your site). It doesn’t have to be an official document; it’s simply a vision for your site that’ll give both you and your developer(s) direction and a place to start. You can draw it on a whiteboard or use a tool like Invision, Slickplan, or Mindnode.
Just like a business plan gives a potential investor insight into your goals and deliverables, a sitemap gives a developer an idea of what you’re picturing and the information needed to meet your vision. You can create your sitemap on your own or work with your developer(s).
Here are a few questions to ask yourself when planning your site:
- What individual pages do you want? What content will be on those pages?
- How can you organize those pages into categories? (These categories might represent your homepage menu — if it helps to think about it like that.)
- What is the hierarchy of pages on your site?
- How will the pages link together?
- What pages and categories are essential to your site and user experience, and which ones could be removed or combined?
Again, it’s a good idea to consult with other teams within your organization. If you have an SEO and/or content strategy team, their input will be critical in the linking structure and categorizing of your pages.
3. Write your website code.
The next step in the web development process is writing the code.
Developers will use different coding languages for the front-end and back-end of websites, as well as for different functionalities of the site (such as design, interactivity, etc.) These different languages work together to build and run your site.
Let’s start with the most commonly-used languages. Almost every website uses these three together, and yours probably will, too.
HTML
HyperText Markup Language (HTML) has been used since the 1990s. It’s the foundation of all websites and represents the bare minimum of what’s needed to create a website. (Yes, you can create a website with only HTML. It wouldn’t look too pretty, though.)
Below is HTML for a basic Bootstrap button.
<button type="button" class"btn">Click Me</button>
Languages like CSS and JavaScript enhance and modify the basic site structure built by HTML codes. HTML5 is the most recent version and supports cross-platform browser functionality, making it popular in mobile application development.
CSS
Cascading Style Sheets (CSS) was developed in the late 1990s. It adds design elements like typography, colors, and layouts to websites — it’s the cosmetic code.
CSS allows developers to transform your website to match the aesthetic you envisioned for your site, and like HTML5, CSS is compatible with all browsers.
Here’s a code snippet for customizing the jumbotron element in Bootstrap CSS.
.jumbotron {
background: #27a967;
color: white;
text-align: center;
}
.jumbotron p {
color: white;
font-size: 26px;
}
JavaScript
JavaScript is the cherry-on-top of coding languages. Created in the mid-90s, JavaScript is used to add functionality to websites. Developers use it to add animations, automate tasks within certain pages, and add interactive features that enhance user experience.
JavaScript is rapidly evolving. Once considered a “toy” language, JavaScript is now the most widely used coding language in the world. With the help of Node.Js, it’s now a back-end coding language. It’s the first language to be understood by browser, and some have even discussed applying machine learning to it, too.
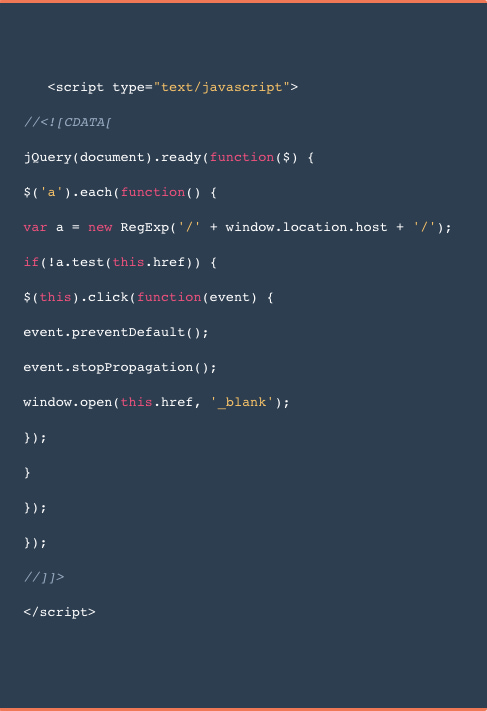
Below is a JavaScript code snippet for automatically opening links in a new window in WordPress.

HTML, CSS, JavaScript are the “big three” of web development. Almost every website uses them in some capacity. There are plenty of others, such as server-side languages like Java, C++, Python, and SQL, but understanding these three is foundational to your website development knowledge.
4. Build the back-end of your website.
Writing code might be one of the more complicated parts of web development, but it’s hardly the only component. You also have to build your back-end and front-end site structures and design.
Let’s start with the back-end.
The back-end handles the data that enables the functionality on the front-end. For example, Facebook’s back-end stores my photos, so that the front-end can then allow others to look at them. It’s made up of two key components:
- Databases, which is responsible for storing, organizing, and processing data so that it’s retrievable by server requests
- Servers, which are the hardware and software that make up your computer. Servers are responsible for sending, processing, and receiving data requests. They’re the intermediary between the database and the client/browser. The browser will, in effect, tell the server “I need this information”, and the server will know how to get that information from the database and send it to the client.
These components work together to build the foundation for each website.
As for building your website, backend developers will establish three things.
- Your logic code, which is essentially a set of rules for how your website will respond to certain requests and how objects of your website will interact.
- Your database management, which is how your website will organize, manage, and retrieve its data.
- Your infrastructure, which is how your site will be hosted. Hosting your own site will give you greater control, but it’s much more expensive and requires you to maintain your own server health and security.
With these components and decisions in place, your website will be ready for front-end development.
Note: The back-end is slightly tangential to web development because you don’t always need a back-end if you’re not storing any data. “Data” in this context means any user-entered information that you need to save and persist. Think about logging in to a website. If they don’t have a back-end, how could they remember your login information? Or what your profile settings are? To get this information, you need a back-end.
Facebook, as an example, needs to know what people are in your Friends list, what events you have joined, what posts you have created, and more. This is all “data” that lives in a database. If they didn’t have a back-end with a database, none of that data would be accessible to them.
On the other hand, a website that’s purely informational and doesn’t require the users to enter any data wouldn’t need a back-end.
So, if you have no data, you don’t necessarily require back-end development. But that’s not saying you shouldn’t learn the basics. You never know when you might need it.
5. Build the front-end of your website.
If you’ve ever dabbled in web design or toyed with a website in WordPress, Squarespace, or Google Sites, you’ve touched front-end web development.
The front-end stuff is important — it’s what your visitors, customers, and users see and how they’ll use your website.
Front-end (or client-side) development includes a combination of JavaScript, HTML, and CSS. It also controls components such as typography and fonts, navigation, positioning, and browser compatibility and responsiveness. This part will reflect more of your initial site vision and what you included in your wireframe.
As technology and consumer preferences change, client-side coding tends to become outdated … a lot faster than back-end development does. This is where coding resources (like the ones we’ve included below) come in handy.
6. (Optional) Work with a CMS.
Why would someone choose a CMS over coding “by hand” or “from scratch?” Well, a CMS is easier to use (you have to write less code), and it often has tools for hosting the site. On the other hand, it’s less flexible and, therefore, gives you less control over your front-end.
CMS options also often include plugins that remove the need to write a back-end. For example, there are WordPress plugins for ecommerce so that, instead of building a complicated back-end to charge customers’ credit cards, you can just use an existing plugin and avoid the need to deal with databases and server-side code at all.
Popular content management systems include HubSpot, Joomla, Magento, and WordPress — which has over 60% market share. (In this case we’re talking about open source WordPress software, not the WordPress site builder.)
7. Acquire a domain name.
At this point, your website will have an IP address. It also needs a domain name, a memorable website name that your visitors can use to find your site.
Perhaps you’ve heard of sites like GoDaddy and Hover. These services help you purchase a domain name and register with ICANN (Internet Corporation for Assigned Names and Numbers). Most domain registrations are good for a year before you’re required to renew.
Website builders and hosting services, like WordPress and Squarespace, also allow you to purchase a domain name.
8. Launch your site.
Once you’ve set up a domain name and linked it to your host, you’re almost ready to unveil your work to the web.
But, not so fast — there are still a handful of things you’ll need to check before an official launch. These include planning out responsibilities on your team, testing your site thoroughly for any glitches, optimizing for SEO, and a final check before “flipping the switch” and making your site live.
Website Development Resources
Interested in learning more about development and coding? Outside of connecting and networking with other developers, there are plenty of resources you can tap into to further your understanding or web development.
Web Development Courses and Classes
Whether you want to explore back-end, front-end, or full-stack coding, here are a few online courses and classes recommended by our own HubSpot developers.
TutorialsPoint
All content and resources on TutorialsPoint are free. Between tutorials, ebooks, and videos, TutorialsPoint provides many different ways to learn.
egghead
According to their website, “egghead is a group of working web development professionals and open source contributors that provide you with concise, information-dense video courses on the best tools in the industry.” Users can take courses, listen to podcasts, or take lessons on a wide variety of web development topics.
Khan Academy
Khan Academy is a well-known free educational resource. Users can learn anything from macroeconomics to linear algebra to US history, as well as a handful of computing topics.
freeCodeCamp
freeCodeCamp is a non-profit organization (like Khan Academy) that helps people learn to code for free. With thousands of articles, videos, and interactive lessons, as well as worldwide study groups, freeCodeCamp helps thousands of developers and engineers learn about programming and land development jobs.
Treehouse
Team Treehouse is a subscription-based online learning program. Users pay a monthly fee and gain access to hundreds of courses on over 20 different topics. From JavaScript to Python to PHP, Treehouse can teach you all you need to know about web development.
Web Development Communities
Web developers are masters of the internet, so it makes sense that they’d hang out on there.
According to Code Condo, developers join these communities for:
- Up-to-date information and problem-solving
- Insightful answers, new perspectives
- Tips and tricks for all-level programmers
- Links to resources, talks and research papers
- Meeting new friends, code buddies, and potential partners
Here are a few online communities recommended by our own HubSpot developers.
Stack Overflow
Stack Overflow was introduced ten years ago and has since become one of the most popular programming communities in the world. According to co-founder Jeff Atwood, “[Stack Overflow] is by programmers, for programmers, with the ultimate intent of collectively increasing the sum total of good programming knowledge in the world.”
Stack Overflow is a great place to go with questions because most of the time, other developers have asked and answered the same ones. The forums in Stack Overflow keep you connected to other developers while also keeping you informed.
Mozilla Development Network
Mozilla Development Network (MDN) is known to be more thorough and accurate than other online resources. It’s not as much a community as a comprehensive resource and library of documents for coding languages. MDN is useful when learning how certain functions work and staying up-to-date on coding and development news.
Reddit is a forum-based community where developers of all levels gather to ask and answer questions. It’s incredibly interactive and includes people from all over the world. You can also join “subreddits” based on topic, such as web design, JavaScript, or freelancing.
Dive Into Web Development
The internet is here to stay. It’s getting better every day, and web developers are on the front lines of these innovations and improvements. From this blog to your favorite social network to the apps you use on your phone, web development touches almost every part of your day — and your business.
Take the time to understand coding and programming to improve not only your life but the lives of your customers, too.